在之前的文章中,我们分享了如何通过JavaScript添加高亮颜色来清晰地展示自动化测试的步骤。在学习和实践Playwright的过程中,我们偶然发现了使用Playwright中的highlight()方法也可以突出显示Web元素,这为调试和可视化操作带来了便利。
在日常自动化测试中,有时会遇到一个定位表达式同时定位到多个元素的情况,甚至有些元素是不可见的,这会导致测试用例执行失败并增加调试难度。Playwright的highlight()方法可以直接提供一个高亮的方法来突出展示web页面上的元素,使得调试定位更加直观。
在调试元素定位时,我们经常会遇到不清楚页面上有多少个此类元素,以及这些元素具体显示在什么位置的情况。这时候就可以使用locator.highlight()方法来高亮显示Web元素。
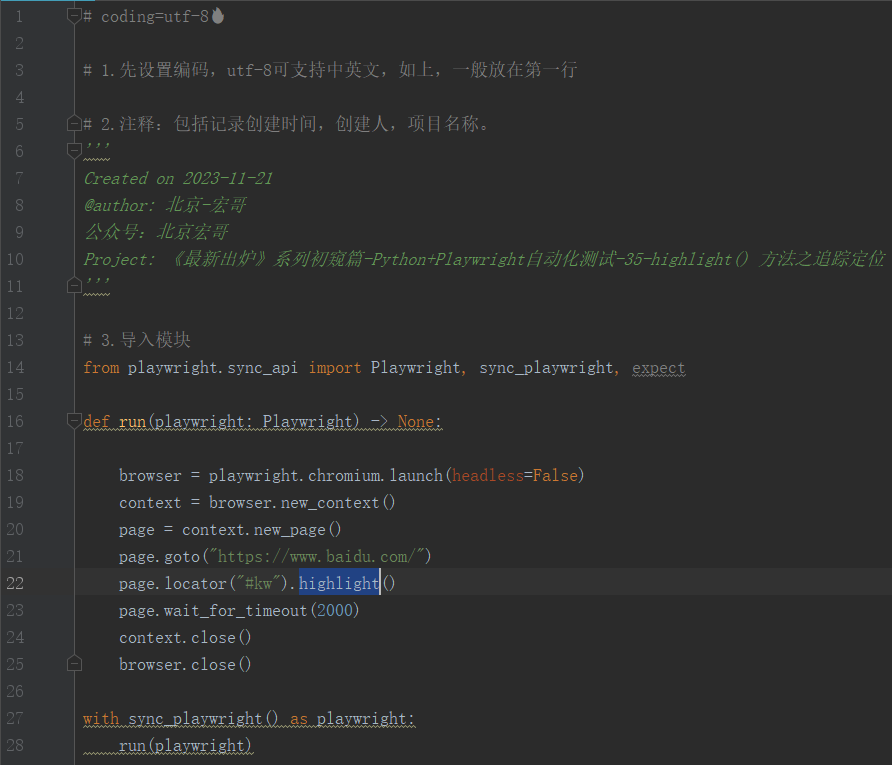
我们以度娘首页为例,演示如何使用highlight()方法高亮显示百度的搜索框(搜索框的元素id为kw)。

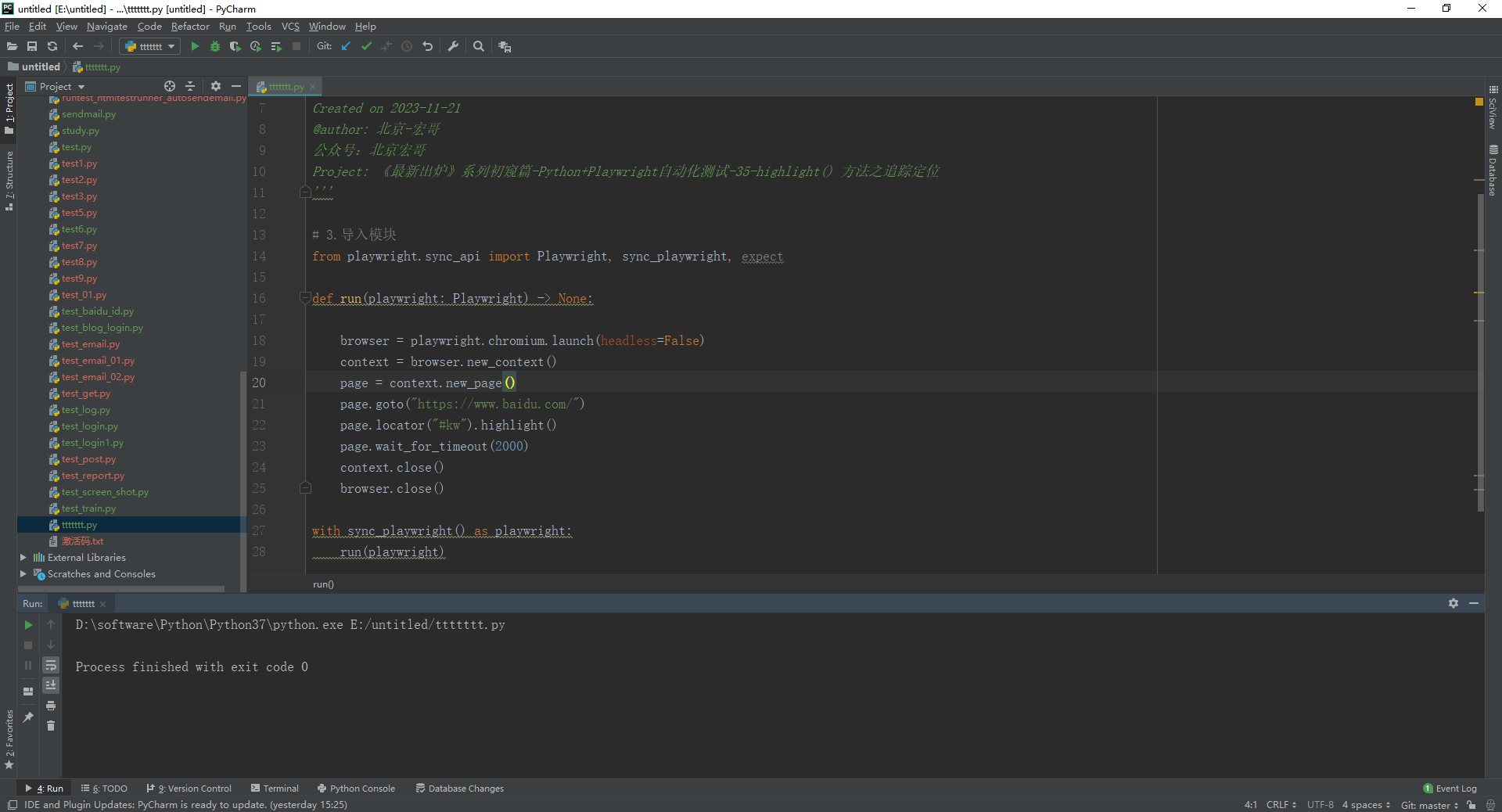
运行代码后,控制台输出如下图所示:

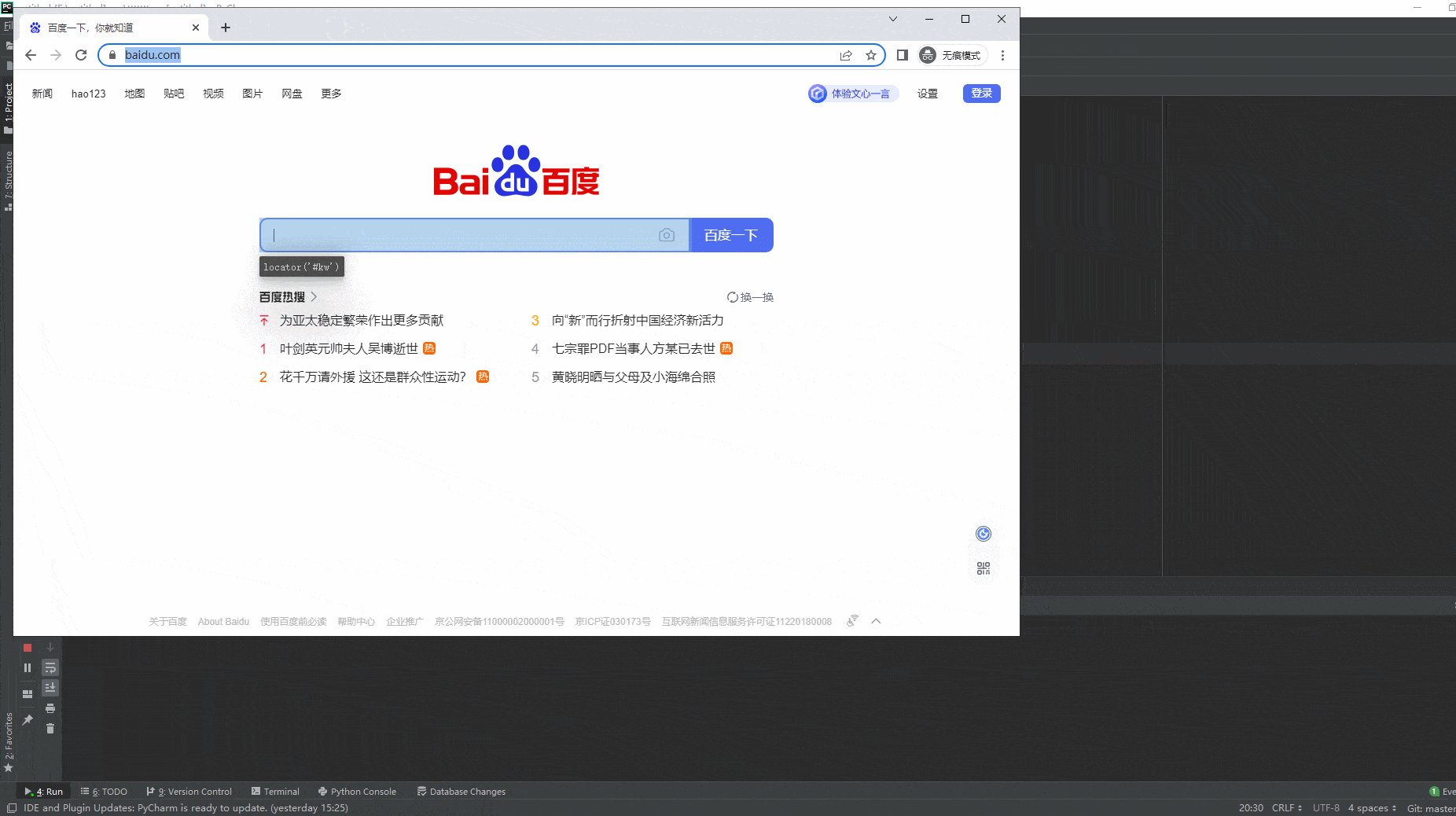
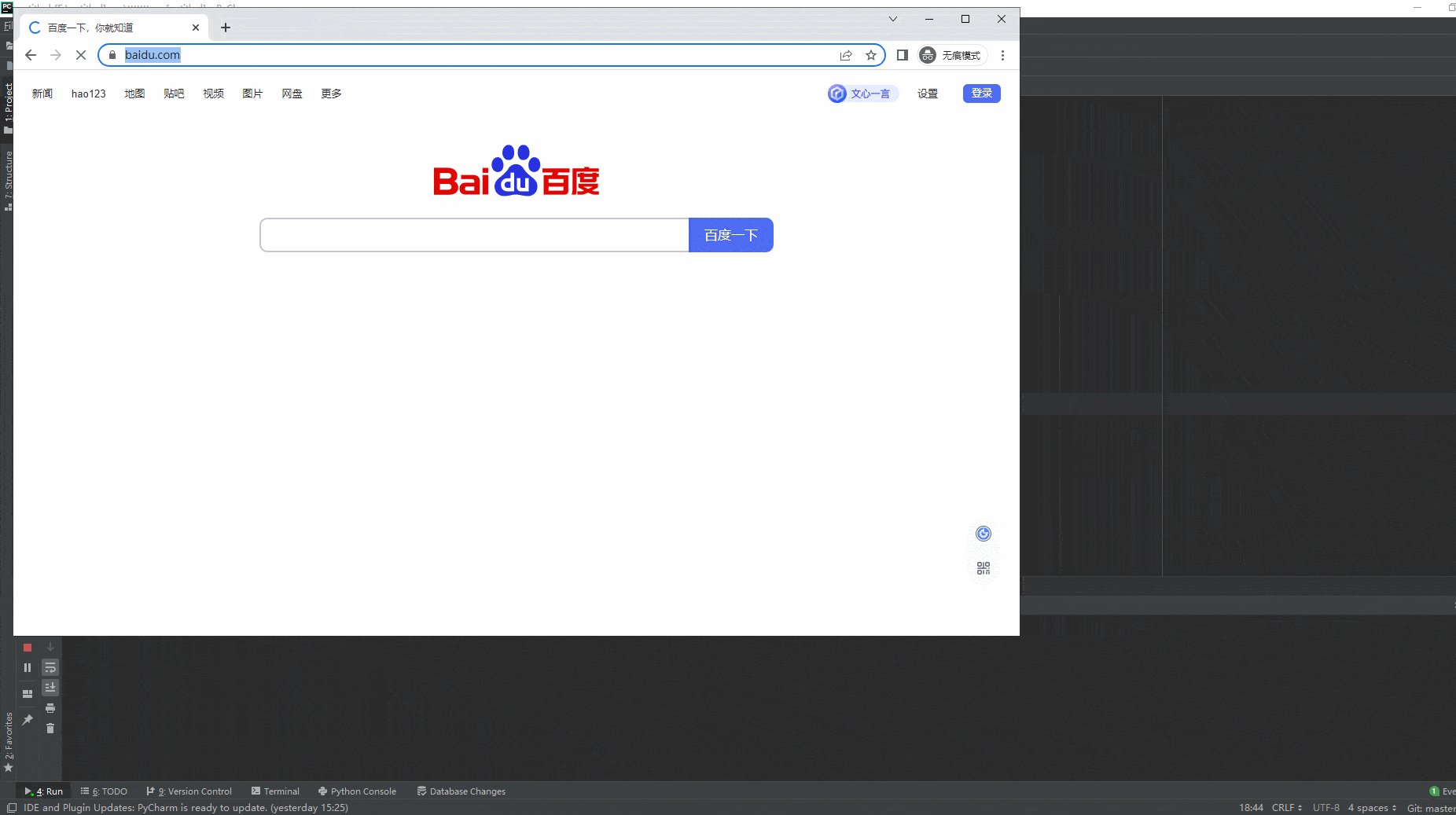
运行代码后,电脑端的浏览器的动作如下图所示:

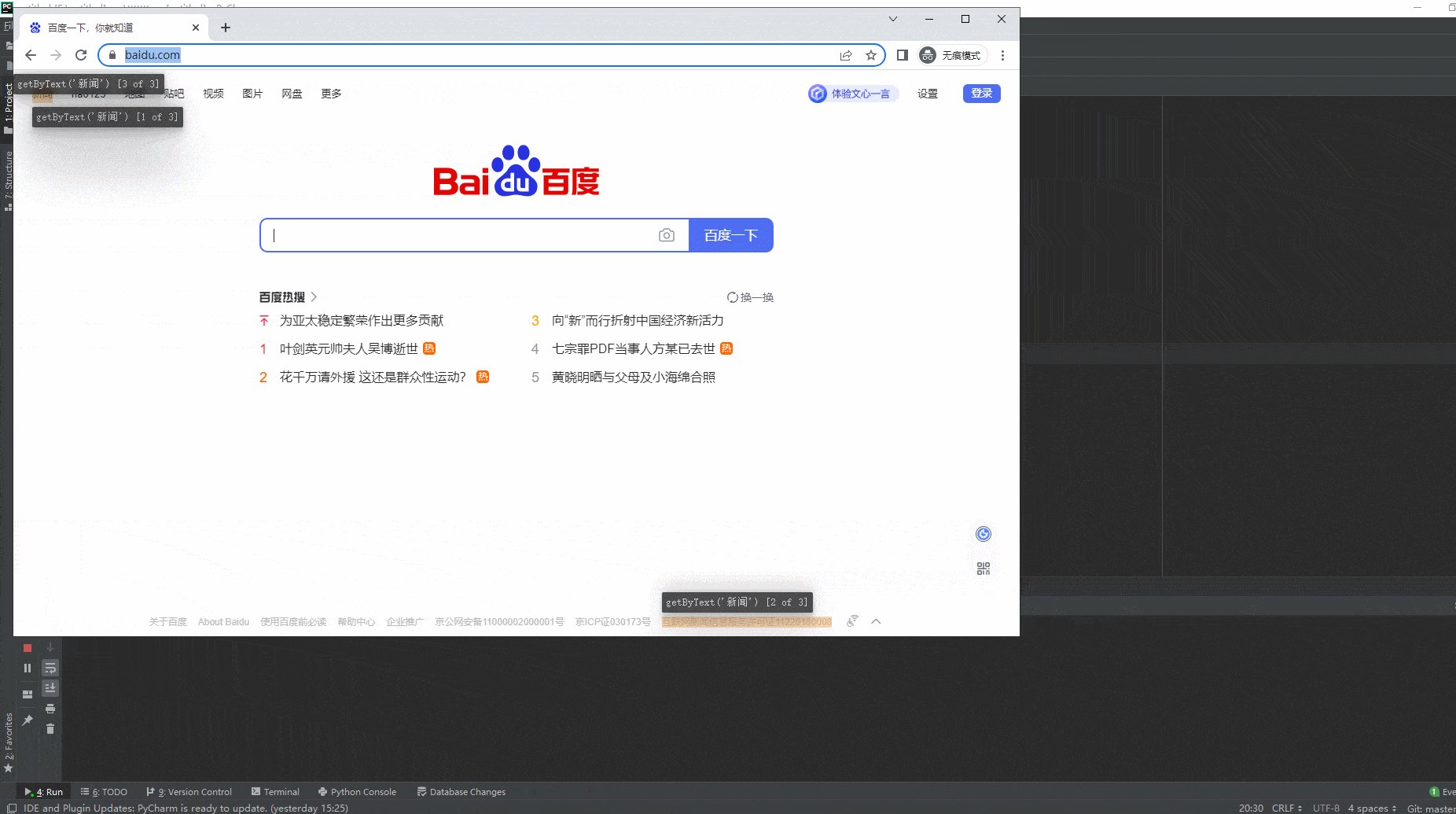
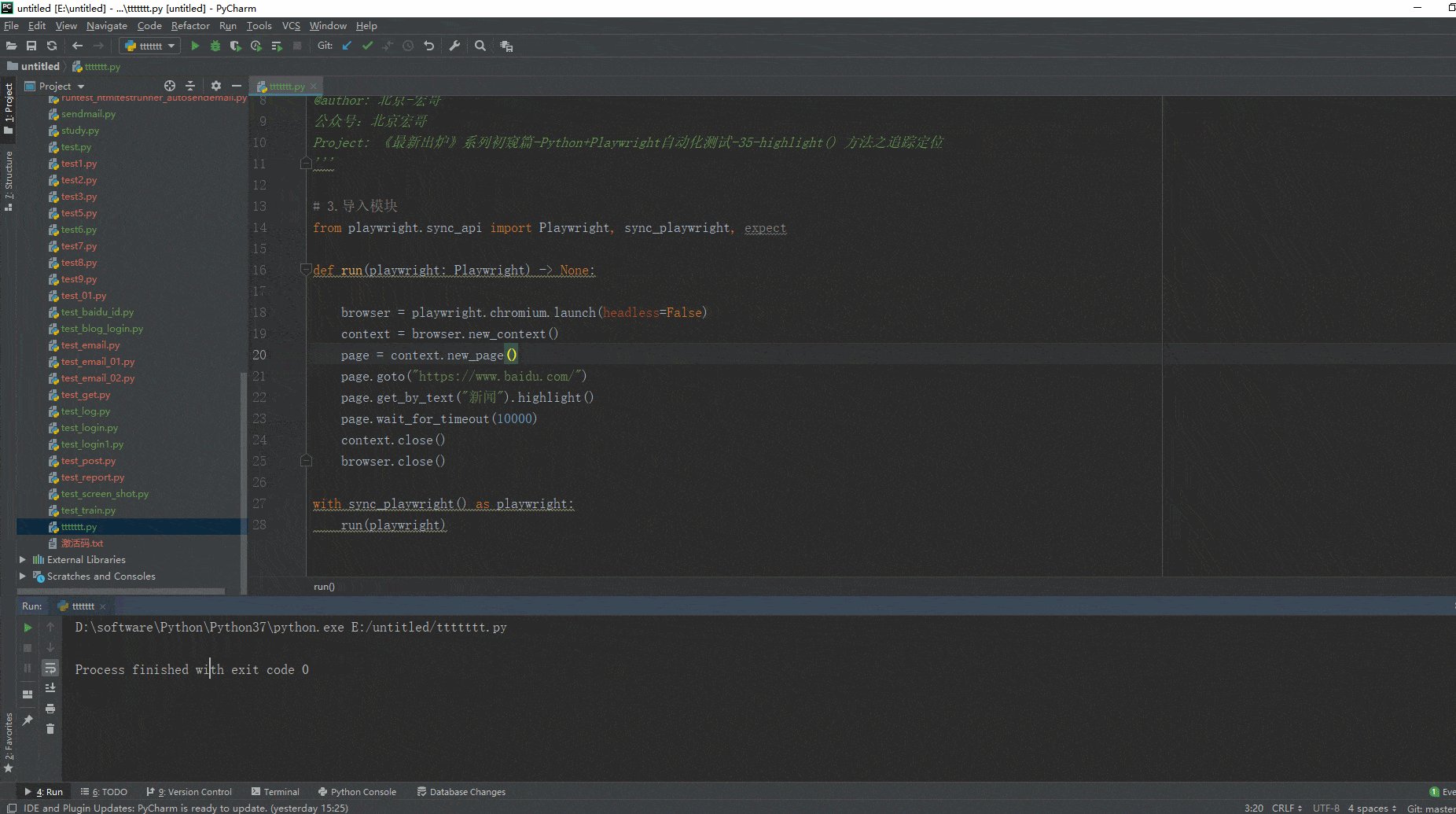
我们还可以使用highlight()方法高亮显示多个元素。以度娘首页为例,我们演示如何高亮显示百度的新闻(新闻的元素文本为<新闻>)。

运行代码后,控制台输出如下图所示:

运行代码后,电脑端的浏览器的动作如下图所示:

除了highlight()方法外,还可以使用元素匹配器 - nth来将定位器返回到第n个元素。下标是从0开始的。nth(0)表示选择第一个元素。
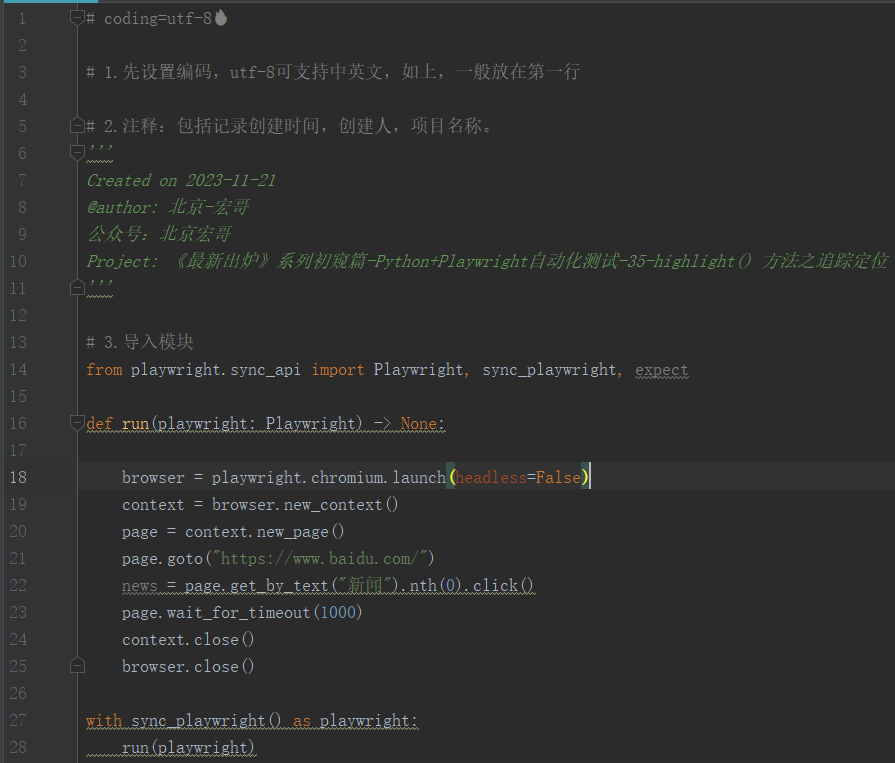
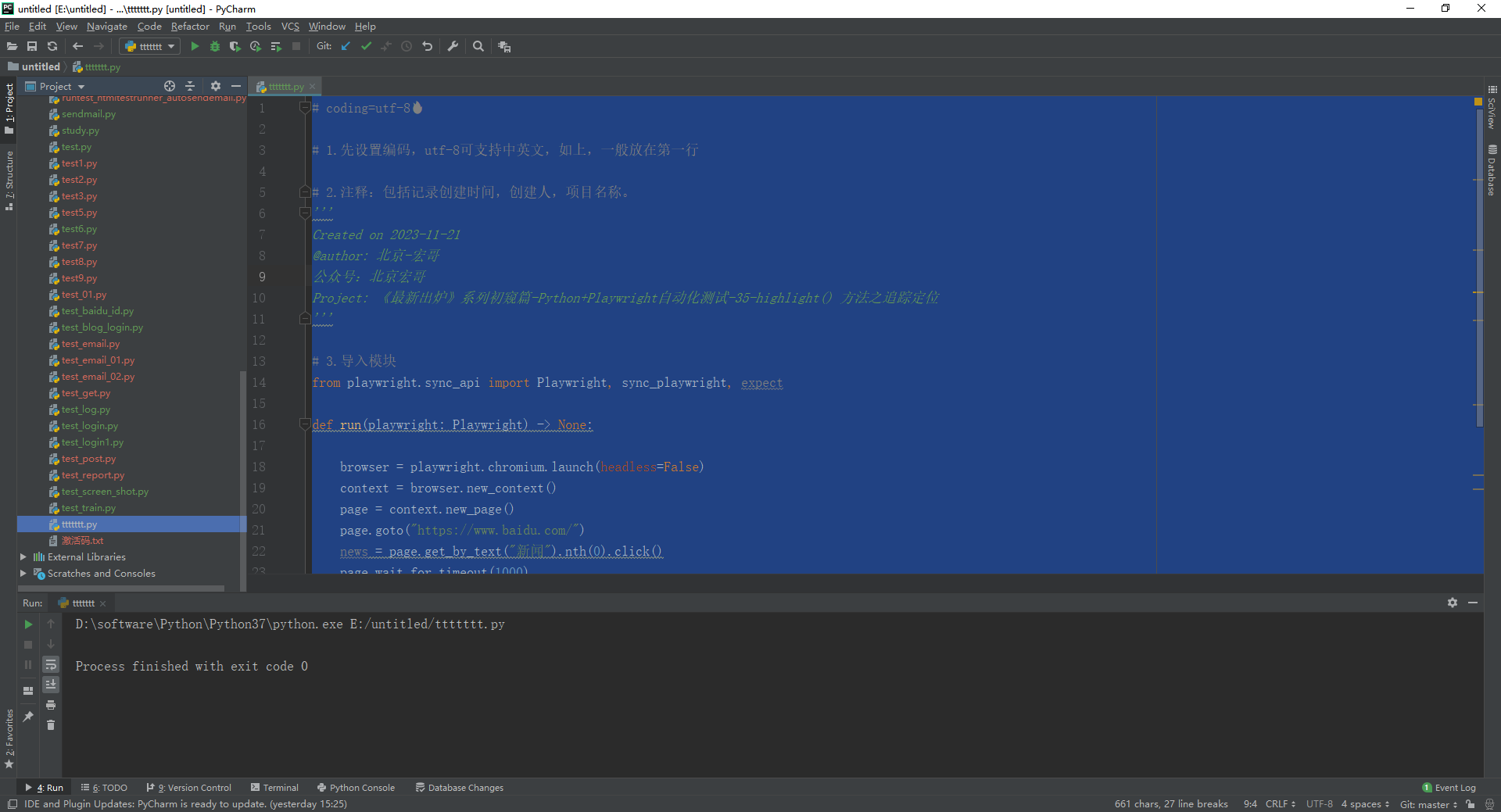
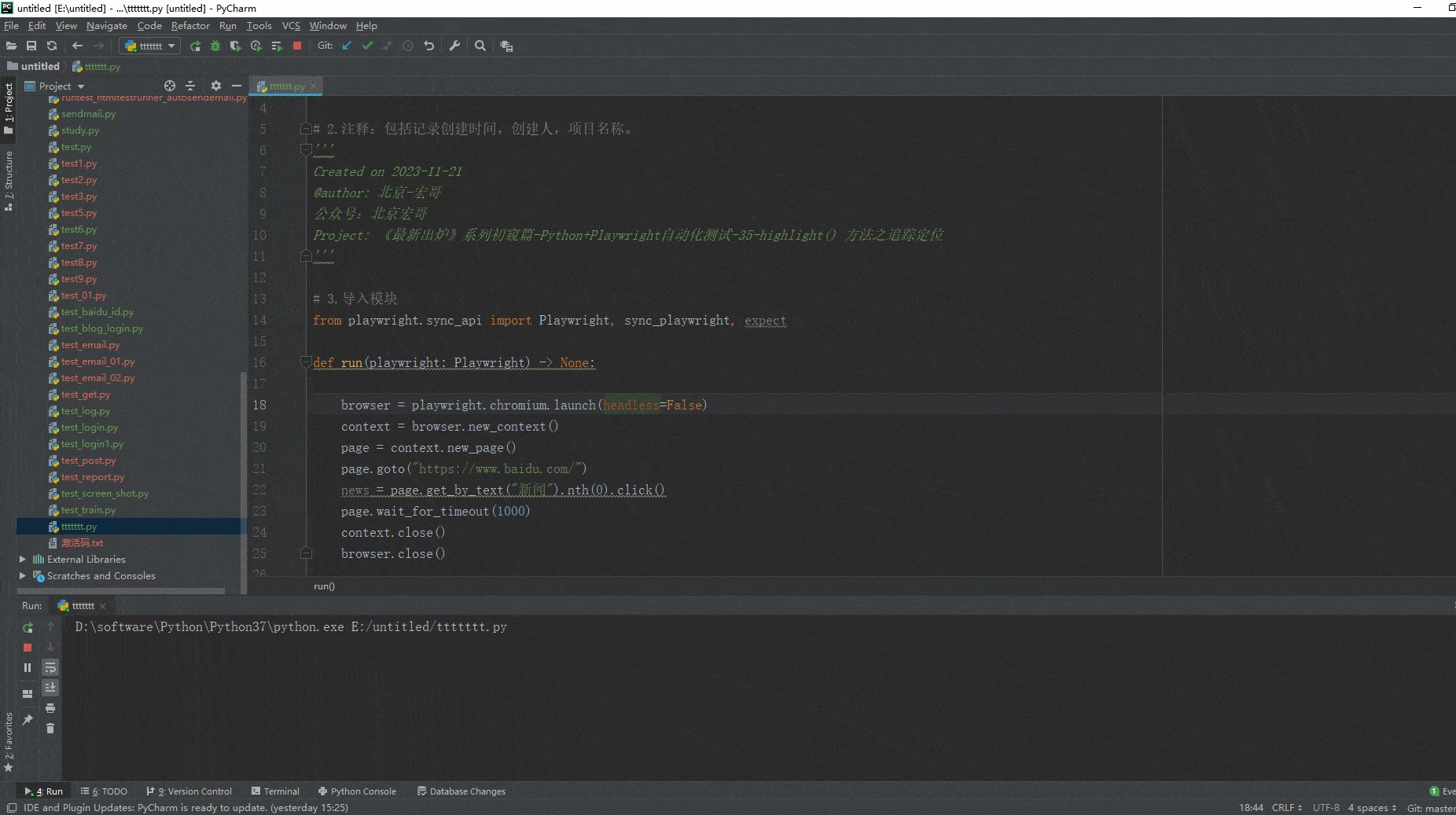
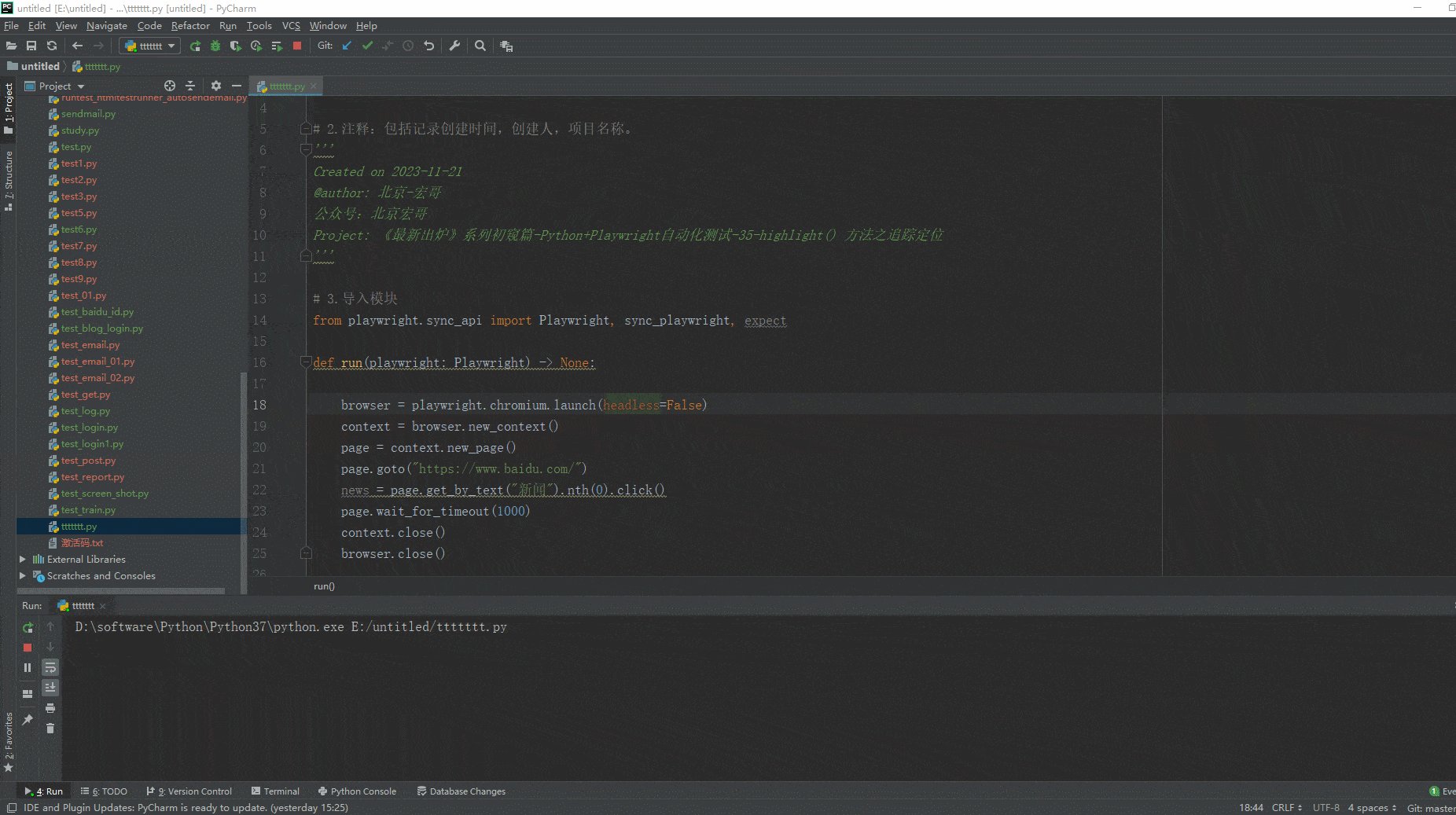
依旧使用上面的例子对新闻进行定位点击,经过前边的定位调试,我们确定要定位第一个新闻。

运行代码后,控制台输出如下图所示:

运行代码后,电脑端的浏览器的动作如下图所示:

今天我们主要讲解了在代码调试阶段使用highlight()方法使得元素高亮显示,帮助我们定位调试代码是否有问题,灵活使用高亮显示,可以提高我们的工作效率。感谢大家耐心的阅读!
此外,除了nth方法外,还可以使用元素匹配 - first&last。和nth同理,first就是匹配第一个,last就是匹配最后一个。使用方法和nth一样。