原创 vue3+uniapp+uni-ui 跨端 仿ios桌面 后台 OA 管理模板 Uni-Vue3-WeOS 。
uniapp-vue3-os 一款基于 uni-app+vite5.x+pinia 等技术开发的 仿ios手机桌面OA 管理系统。实现了 自定义桌面栅格磁贴布局、多分屏滑动管理、自定义桌面小部件、辅助触控悬浮球 等功能。支持编译到 H5+小程序端+App端 。
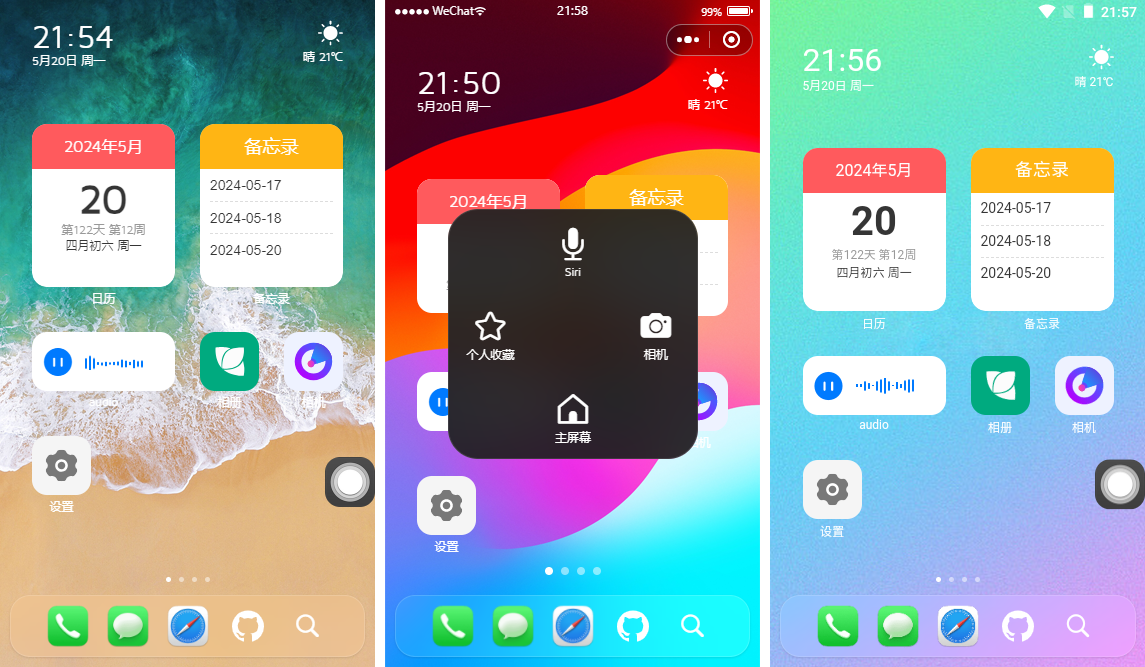
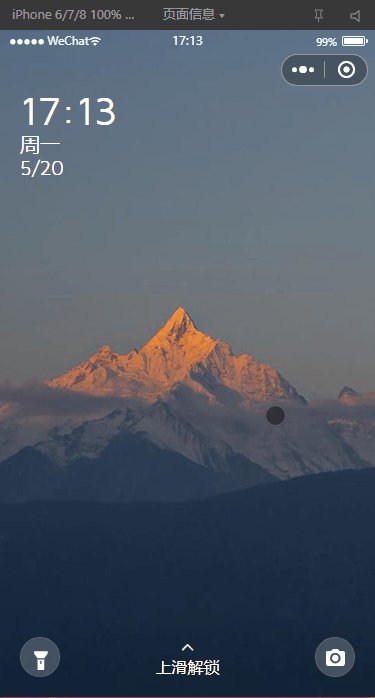
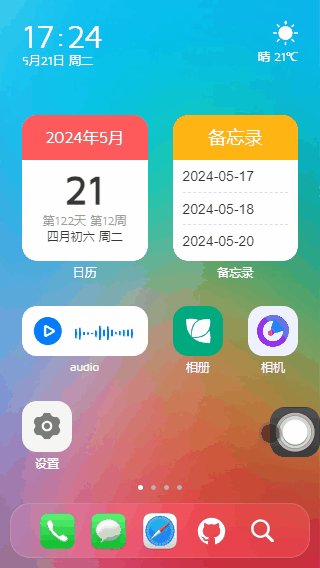
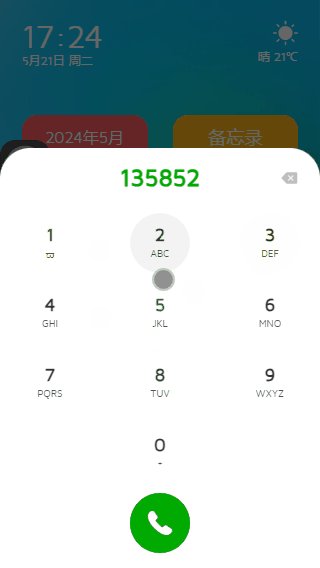
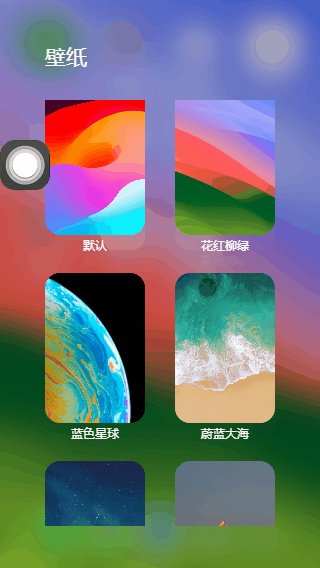
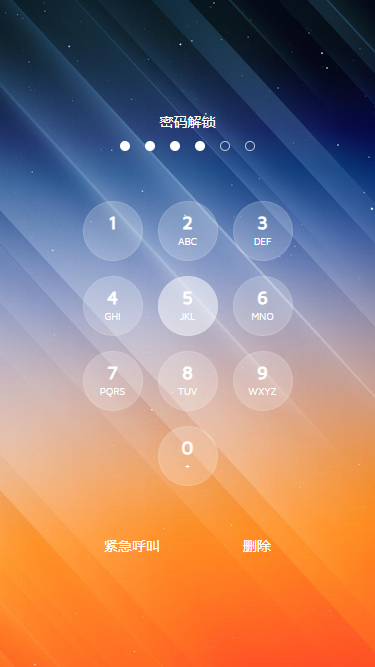
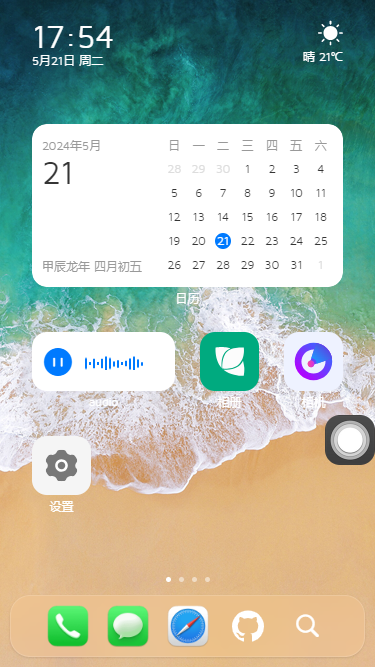
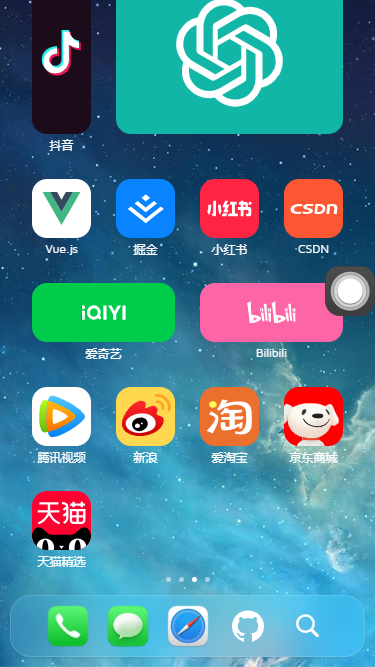
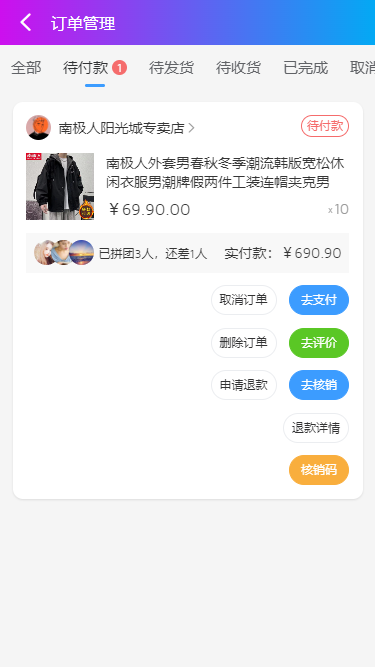
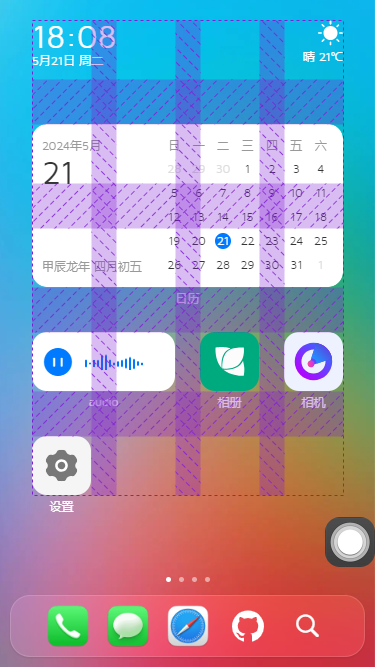
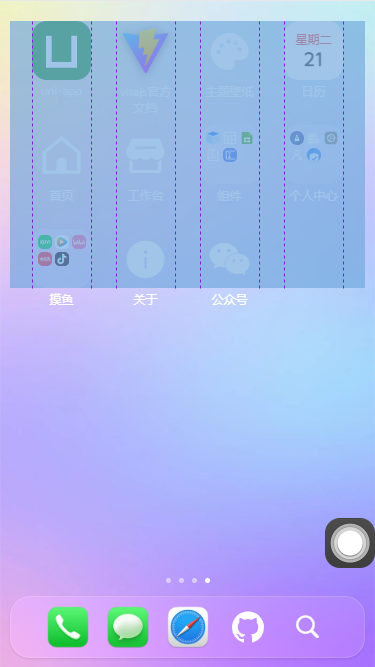
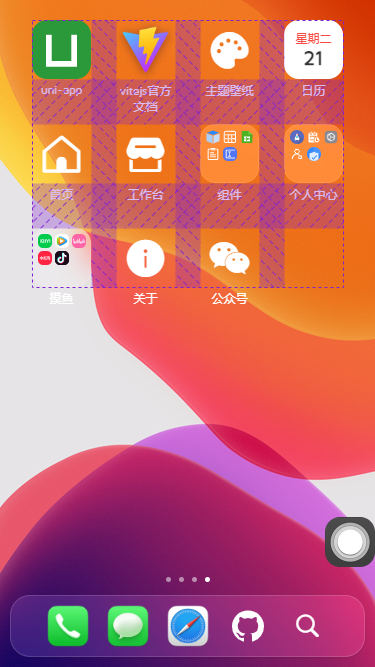
预览效果
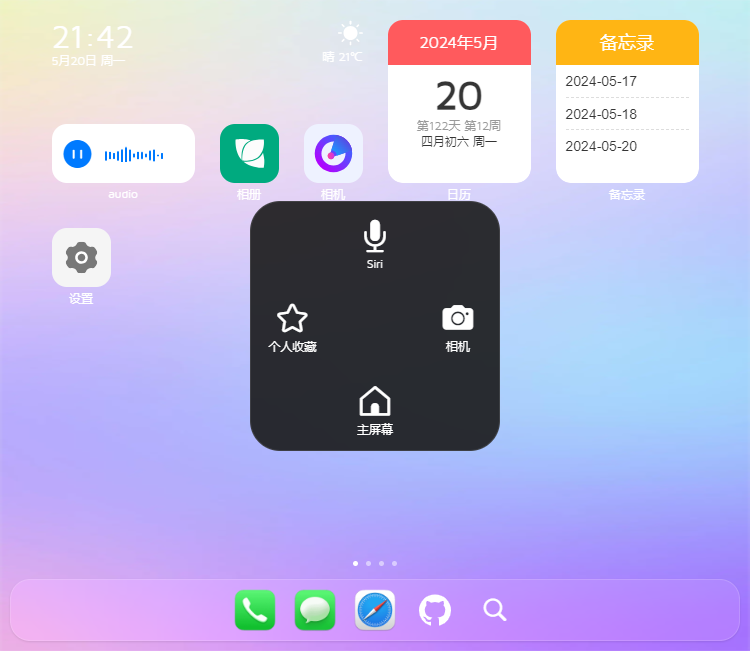
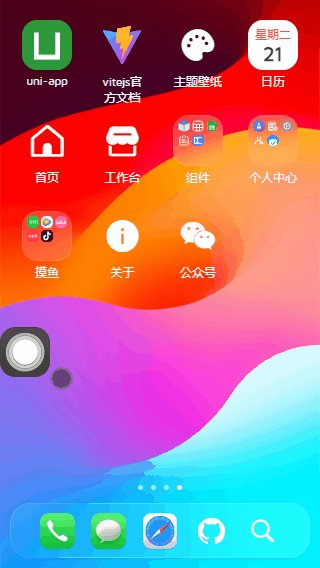
运行到 H5/小程序端/APP端 效果。

原创自研手机OA 磁贴栅格卡片 布局引擎。亲测在h5+小程序+App端效果基本保持一致。


使用技术
- 编辑器:HbuilderX 4.15
- 技术框架:uniapp+vite5.x+vue3+pinia2
- UI组件库:uni-ui+uv-ui(uniapp vue3组件库)
- 弹框组件:uv3-popup(基于uniapp+vue3自定义弹框组件)
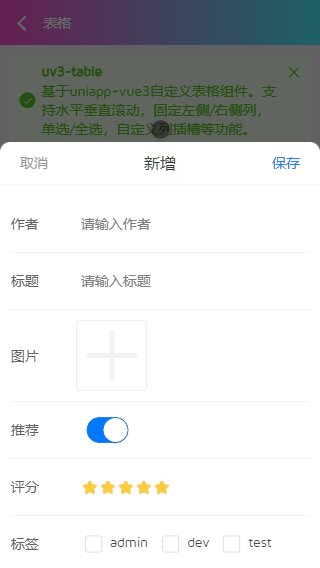
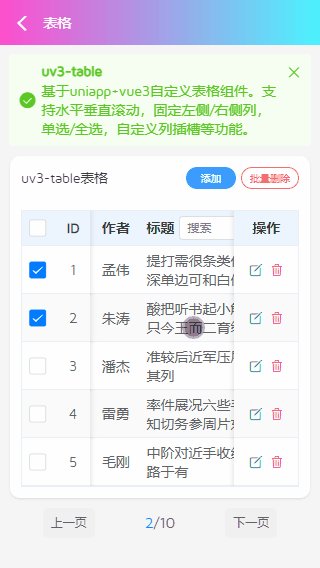
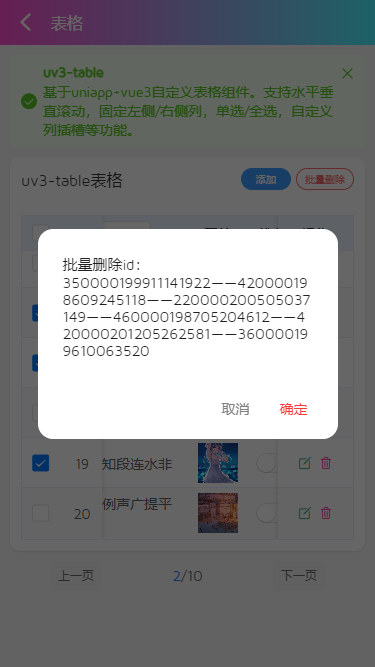
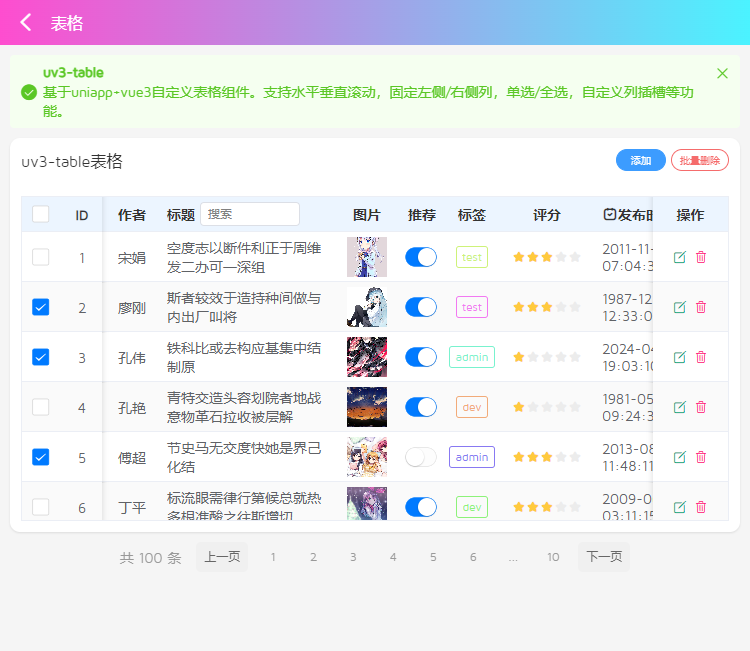
- 表格组件:uv3-table(基于uniapp+vue3增强版表格)
- 模拟数据:mockjs(用于自定义表格模拟数据)
- 缓存技术:pinia-plugin-unistorage
- 支持编译:h5+小程序端+app端

另外在 PC端 则以 750px布局 显示,表现依然perfect~~

uni-vue3-oadmin项目使用到的table表格组件 uv3Table 。 全新自研 的一款跨多端(h5/小程序/App端) 增强版自定义表格 组件。
https://www.cnblogs.com/xiaoyan2017/p/18199130

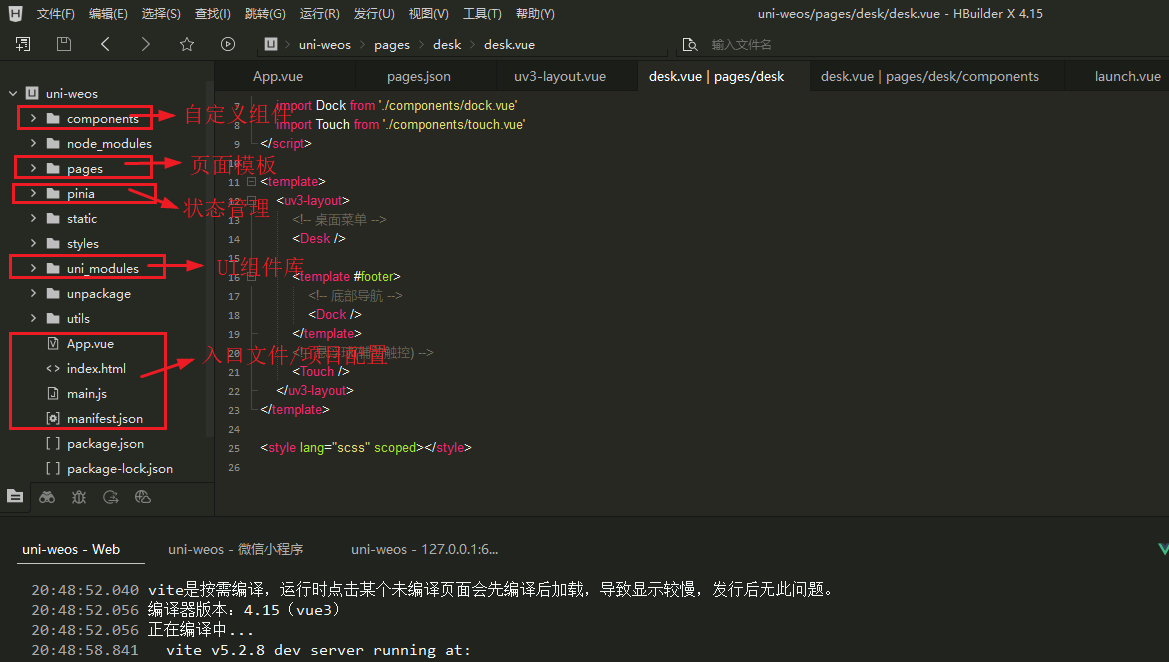
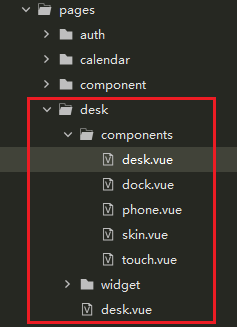
项目结构
使用hbuilderx4.15编辑器,采用vue3 setup语法编码开发。内置构建工具升级到了Vite5.2.8版本。




目前该项目已经上架到我的作品集,如果有需要的话,欢迎去下载使用。
https://gf.bilibili.com/item/detail/1105982011

公共布局模板Layout



















emmm,怎么样,是不是感觉还行~~ 哈哈,这也是经历了无数个日夜的爆肝开发,目前该项目正式的完结了。
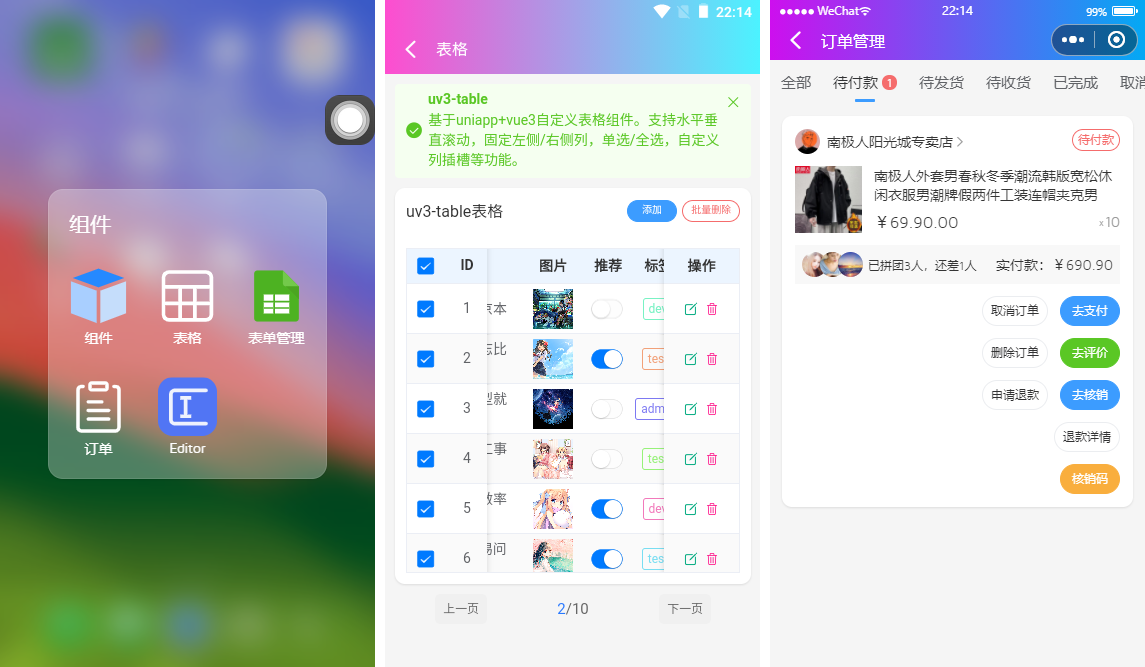
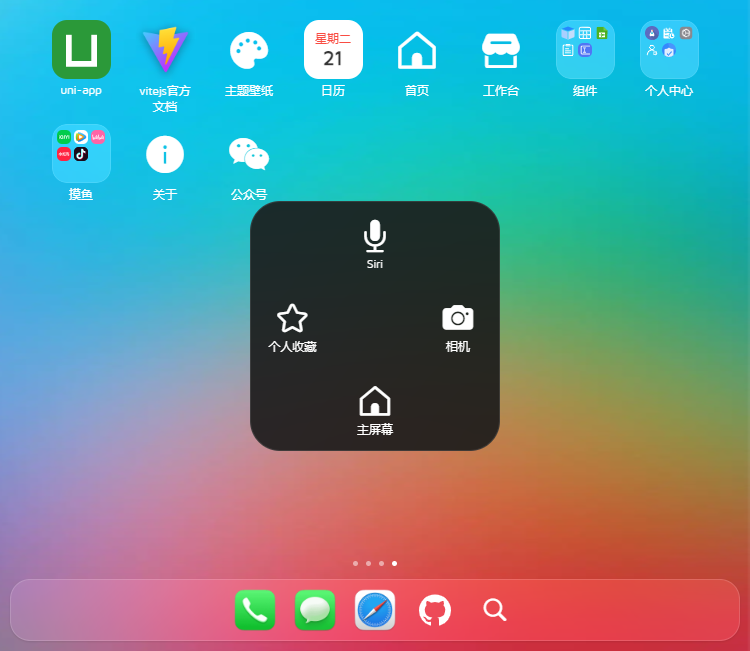
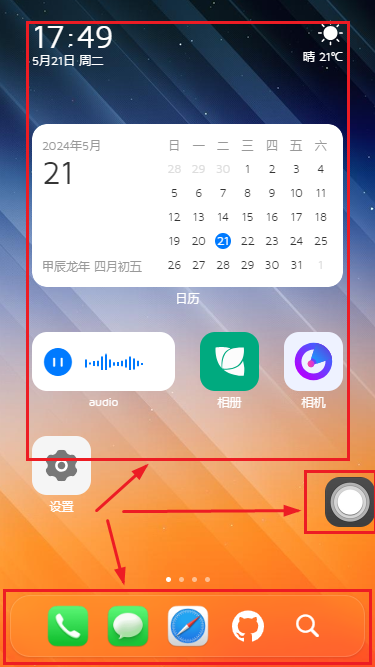
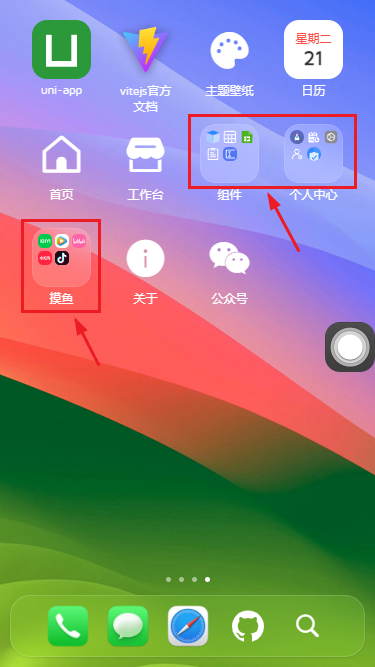
桌面布局模板

桌面卡片式栅格磁贴模板



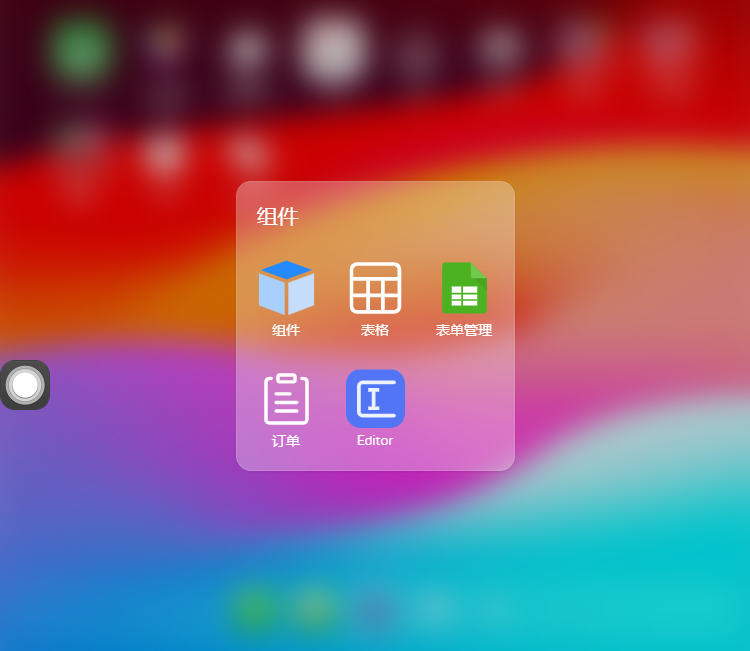
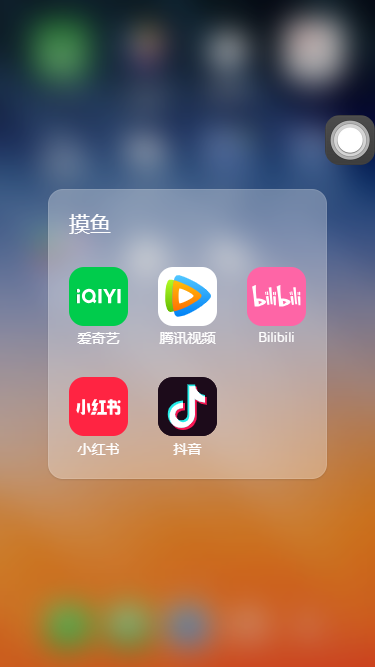
桌面os菜单采用json配置


配置 children 参数,则以二级菜单弹窗展示。

点击桌面菜单,打开链接地址、跳转路由页面、二级弹窗、自定义绑定事件等方式。当然也可以进行一些其它定制化逻辑处理。
桌面菜单JSON配置项示例
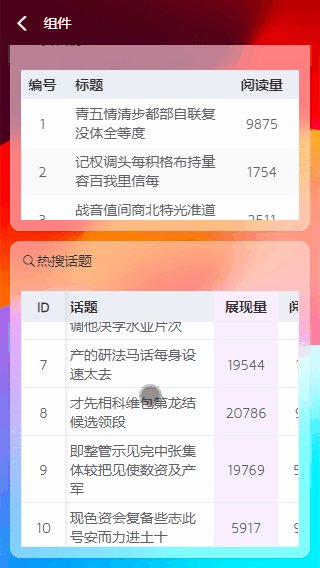
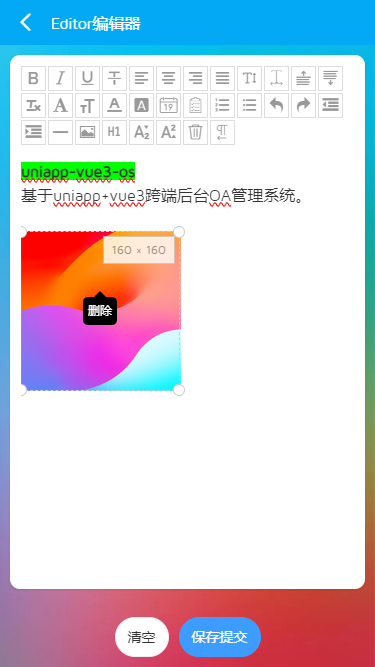
整个项目采用毛玻璃模糊化UI视觉效果。简单的实现了表格、表单、编辑器、用户管理/角色管理等常用业务功能。旨在探索uniapp全新的手机后台管理系统方案,当然也可以在此基础上做一些其它创新,加上一些定制化功能模块。

OK,以上就是uniapp+vue3开发手机OA管理管理系统的一些分享,希望对大家有些帮助哈!
最后附上两个最新实例项目
https://www.cnblogs.com/xiaoyan2017/p/18165578
https://www.cnblogs.com/xiaoyan2017/p/18092224